*要求第三方服务页面整体美观、整齐、简洁,杜绝出现样式错乱、不适配、不兼容情况,要求自适应主流手机型号及浏览器。
PC端网页服务:支持IE9及以上浏览器
移动端H5服务:app端web-view浏览器内核说明
(1)Android端 ,使用的是os自带的浏览器内核
(2)ios端 为WKWebview内核
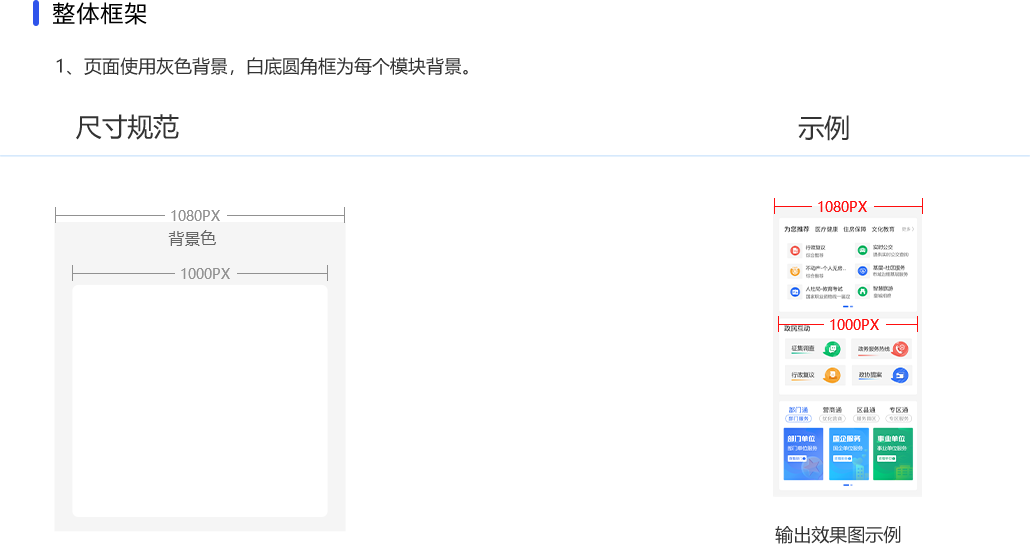
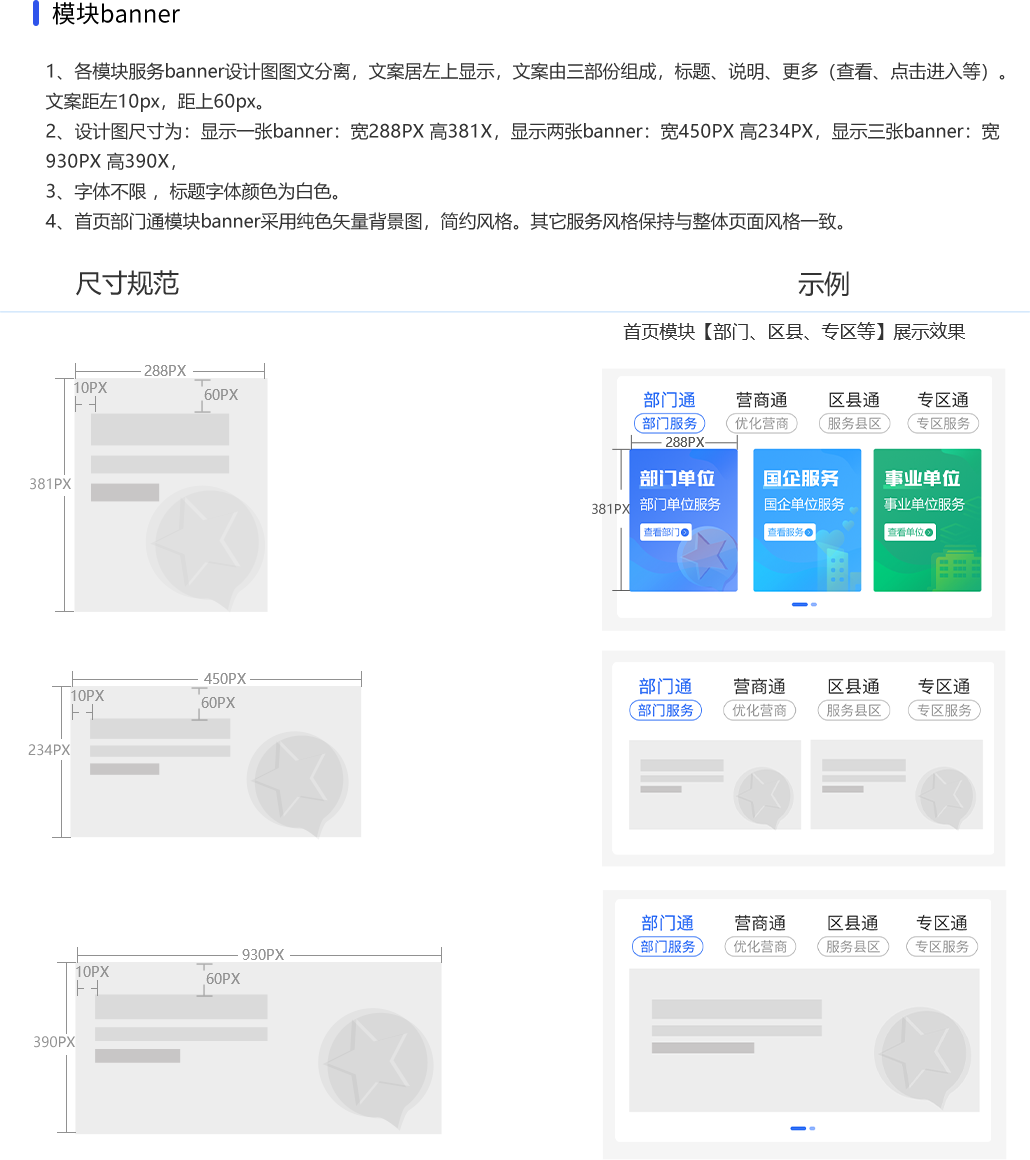
布局规范为平台设计规范,作为服务设计参考,要求布局清晰,页面美观。
UI设计样例下载 ![]() 附件:服务图标规范.zip
附件:服务图标规范.zip



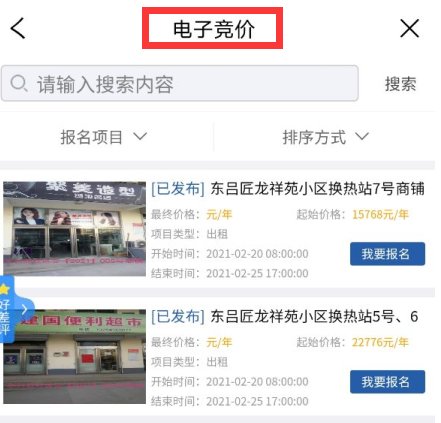
*(1)页面顶部标题栏文字必须与服务名称保持一致,杜绝出现重复标题栏。

正确样例
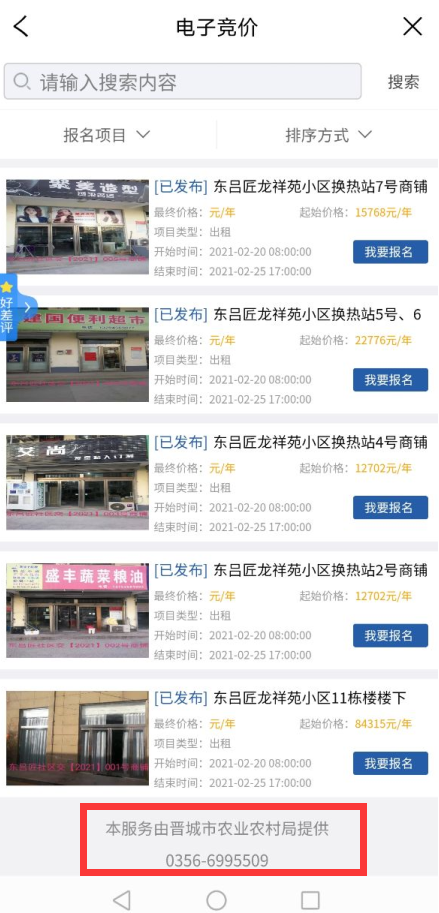
* (2)页面底部为服务说明,字体为13px,分两行居中显示:“本服务由XXX单位提供”及联系方式,悬浮固定显示至页面底部。

正确样例
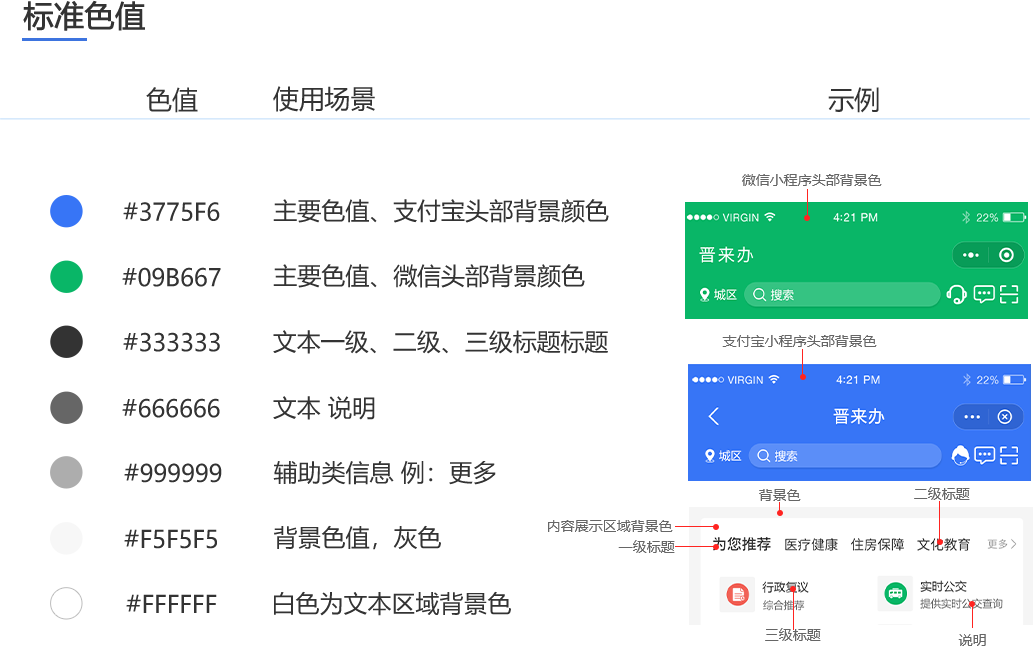
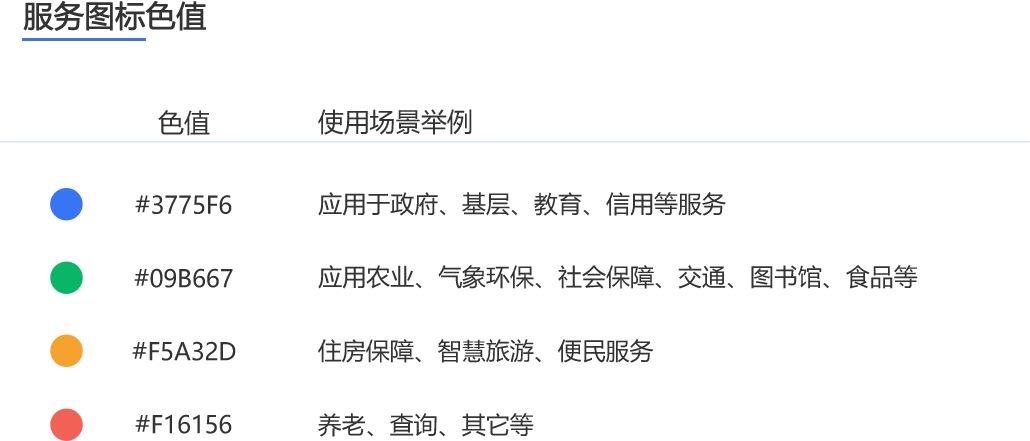
严格遵循清晰明确、简洁统一的设计原则,建议在一套产品体系下,与平台主题色尽量保持一致,减少过多的自定义,干扰用户的认知体验。提供标准主题色素作为参考。

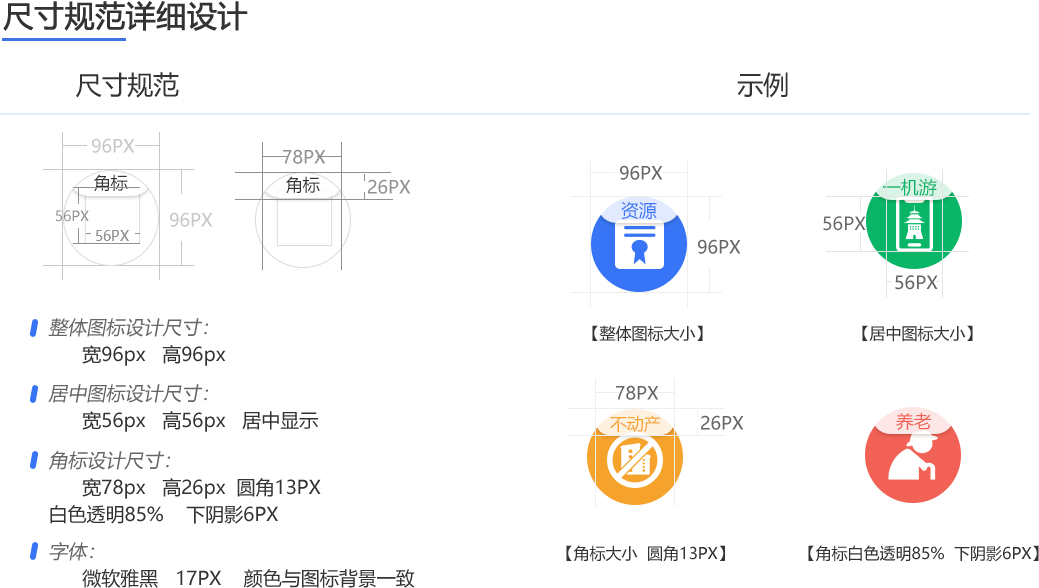
*服务图标由第三方提供,严格遵照平台服务图标设计规范。服务图标统一颜色,分为4种颜色,第三方可根据服务场景及特性选定合适颜色及标注2-3个字主题说明(全部服务使用一个主题文字作为角标,如“不动产”、“公积金”、“医保”),设计使用“面性扁平风格”,实心圆形套空心形状,形状内容与服务内容吻合,像素大小统一为:96*96。详细设计参照“服务图标规范”示例:


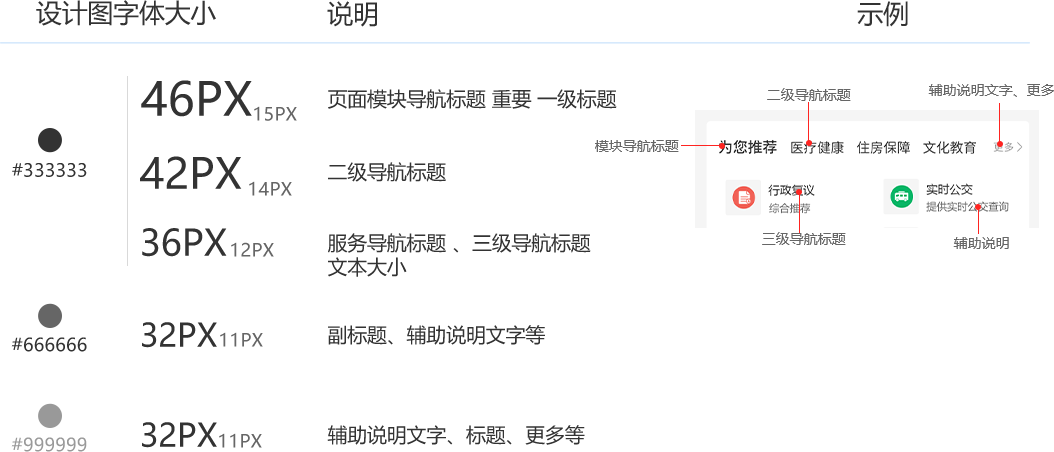
字体规范为平台规范,作为服务设计参考,要求字体统一。

第三方服务有服务推广需求时,需按照平台规范设计,并向平台提供。



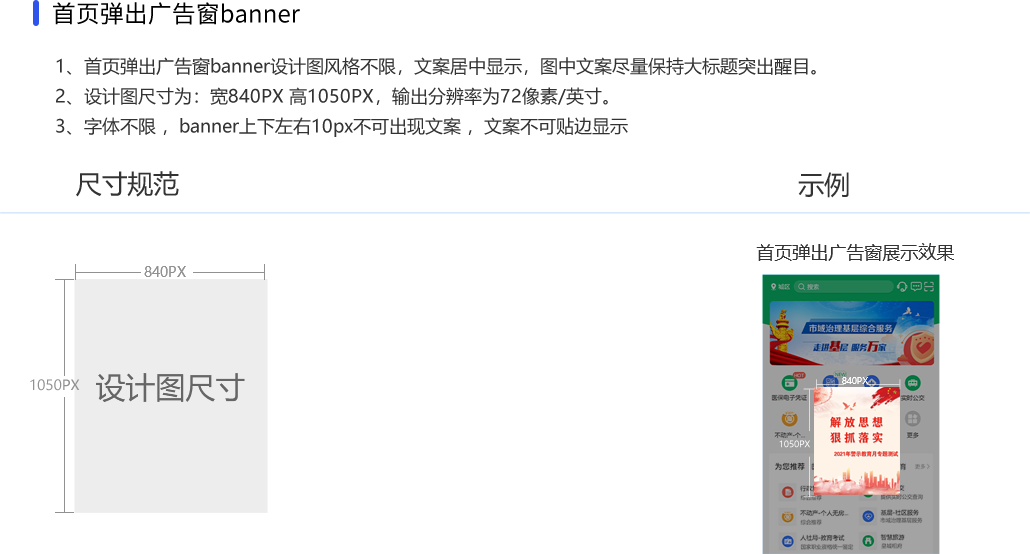
平台专门设定富有场景意义的专区板块,若三方服务有构建专区需求,平台提供多种风格定制化模板。
标准模板
(1)模板内服务展现设计风格可自由选择


(2)模板内banner需三方按照规范设计向平台提供,要求设计精美并与专区表达主题吻合。
